I’ve come across several SharePoint installations where the HR department has used a Picture Library to store employee headshots.
The frequent request is how to get those images on to the user’s MySites profile so they appear in search results and permissions lists. This post will walk through the process I used to pull the Image url from the Pictures Library and update the user’s profile using Powershell.
Associate Picture Library record to a user name
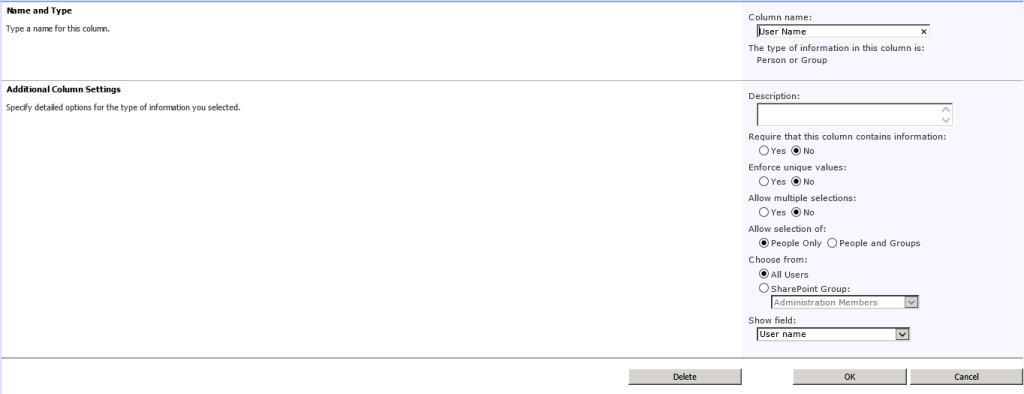
The first thing that is needed is a way to identify the Photo according to the employee. The simplest way to do this is by adding a ‘Person or Group’ column to the Photo Library Content Type. This column will let you use the People Picker to select their domain account, which is exactly what is needed to retrieve their MySites profile record.
Powershell Script
The script is pretty straight forward. Connect to the Picture Library, iterate through each entry, and for each one retrieve and update the User Profile record. (The script below is adapted from what is found here.)
The trick comes mostly from extracting the Domain user name from the column we just added.
Add-PSSnapin Microsoft.SharePoint.Powershell
#Site URL
$mySiteUrl = "https://mysites.contoso.com/"
#The picture library site/web Url
$pictureLibUrl = "http://sara2.contoso.com/HumanResources/"
#The name of the picture library
$pictureLibName = "Staff Photos"
#The internal name for PictureURL property on Profile
$profilePictureURLAttribute = "PictureURL"
#The internal name for Login property on Profile
$profileLoginAttribute = "AccountName"
#Get site objects and connect to User Profile Manager service
$site = Get-SPSite $mySiteUrl
$context = Get-SPServiceContext $site
$profileManager = New-Object Microsoft.Office.Server.UserProfiles.UserProfileManager($context)
$profiles = $profileManager.GetEnumerator()
#Get web object and connect to Picture Library
$web = Get-SPWeb $pictureLibUrl
$gallery = $web.Lists[$pictureLibName]
write-host $gallery.ItemCount.ToString() "photo records found."
foreach ($photo in $gallery.Items ) {
#get user assigment from column
$fieldUser = [Microsoft.SharePoint.SPFieldUser]$photo.Fields.GetField('User Name')
$fieldUserValue = [Microsoft.SharePoint.SPFieldUserValue]$fieldUser.GetFieldValue($photo['User Name'])
if ($fieldUserValue) {
$username = $fieldUserValue.User.UserLogin.ToString()
if ($username) {
#retrieve user's Mysites profile
$profile = $profileManager.GetUserProfile($username)
if ($profile) {
#$photo.url will contain the doc lib path
$newPictureUrl = $pictureLibUrl + $photo.Url
$profile[$profilePictureUrlAttribute].Value = $newPictureUrl
$profile.Commit()
write-host "User: " $username "PictureUrl: " $newPictureUrl
}
}
}
}
#clean up
$web.Dispose()
$site.Dispose()
#create thumbnails in Mysites
Update-SPProfilePhotoStore -MySiteHostLocation $mySiteUrl
There are two main things to point out. First is using the SPFieldUser and SPFieldUserValue objects to pull out the domain name from the User Name field.
#get user assigment from column
$fieldUser = [Microsoft.SharePoint.SPFieldUser]$photo.Fields.GetField('User Name')
$fieldUserValue = [Microsoft.SharePoint.SPFieldUserValue]$fieldUser.GetFieldValue($photo['User Name'])
Second is that after you have assigned the Url to the User Profile and saved it, you must run the Update-SPProfilePhotoStore cmdlet in order to properly create the necessary thumbnail images used by MySites.
#create thumbnails in Mysites Update-SPProfilePhotoStore -MySiteHostLocation $mySiteUrl
Confirm Photo is on MySites Profile
After running the script, you can confirm the photo assignment by either visiting the user’s MySites profile page, or by editing the profile in Central Admininistration.

Leave a Reply